

Lots of positive feedback received about the Apogee model I made last month! Here are some scattered thoughts on the experience of making it:
– The model was made for a Windows game: THUG Pro, a community-made mod for Tony Hawk’s Underground 2; you might have seen the Monster Factory episodes about it. While Apogee is for my partner Phen’s exclusive use only, there are tons of custom models and levels available for you to try at your leisure. THUG Pro requires that you own a copy of the PC version of THUG 2, which I wouldn’t recommend playing by itself — everything about its story and aesthetic represents the tiresome attitude of young-lad MTV culture in the mid-aughts, to the point where I suspect even Mr. Hawk himself was reticent to participate. THUG Pro redeems it almost completely; the base game still has Viva La Bam characters in it as hidden skaters, but those can be replaced manually with minimal effort.
– This was done entirely in secret. The most I revealed to Phen until it was playable ingame was “Oh, I’m doing Blender tutorials.” I had the idea for the gift several months ago, in response to Phen’s tendency to fire up Tony Hawk’s Pro Skater 1 and 2 when they needed something to occupy their hands with while winding down for bed. I started work on it on December 15th and gave it to Phen on the 27th, reserving no personal time for anything else during the two-week period.
– The Blender tutorials I took were from Andrew Price’s, Daniel Kreuter’s, and Cherylynn Lima‘s YouTube channels. I also benefited from this PolyCount page on low-poly limb topology and this tutorial about modeling and texturing a low-poly T-Rex. The THUG Pro tutorials I used were out-of-date, so I’m not linking them here; websearch “Blender Custom Skaters” and look for the io_thps_scene Blender plugin, and you should find what you need.
– The model was built to conform to the limitations of the Tony Hawk’s Underground animation armature. Apogee’s proportions were taken from the C.O.D. Soldier skater model downloaded from models-resource.com — I screencapped a flat turnaround of the model in Blender and traced over it in Krita. The final Apogee model is 3,418 triangles, and contains eleven 512×512 textures; it’s far higher in texture fidelity than the pack-in models were, but the polycount is spot-on, I think.
– As far as developing the mod and supporting the software are concerned, THUG Pro’s culture and community are top-notch. The game industry as a whole did them dirty by sorely neglecting one of the few AAA genres that didn’t revolve around war and violence, so they’re out there doing it for themselves and doing a pretty amazing job of it.
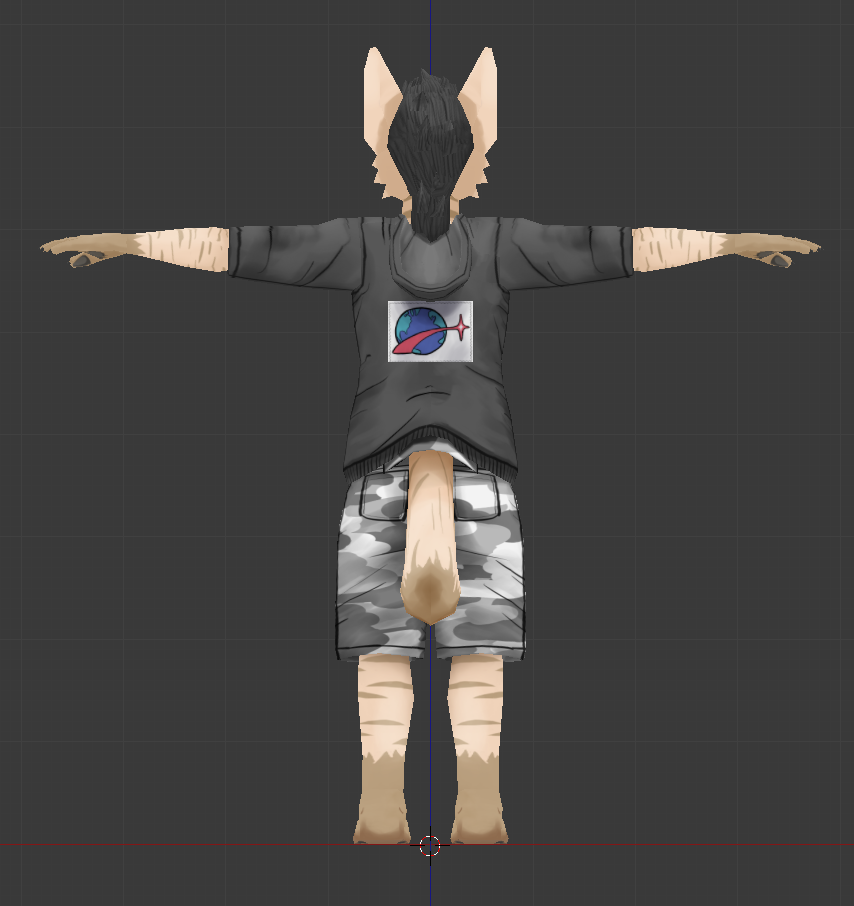
– The process of creating custom content for the game could stand to be a little more well-documented, however! I chose not to ask for support (on the off-chance one of the most active THPS communities might have an Apogee fan somewhere in there), which meant I was reliant on bespoke tutorials and forum posts, which were themselves often written in stream-of-consciousness format. Not the best for my purposes, especially given my reading comprehension skills; I missed a few steps near the end, which resulted in 1) Apogee first appearing ingame as an animationless T-pose* and 2) Apogee then showing up as a cluster of shambling vertices with a coherent head and tail.**
– Despite my being an artist, and significantly attached to the owner of this character, I hadn’t drawn Apogee at all prior to this project. For reference material I decided to scour the Apogee Westwood Twitter account, but not the Media or Mentions tab, which meant the references I’d put together were from a variety of commissions from different angles.
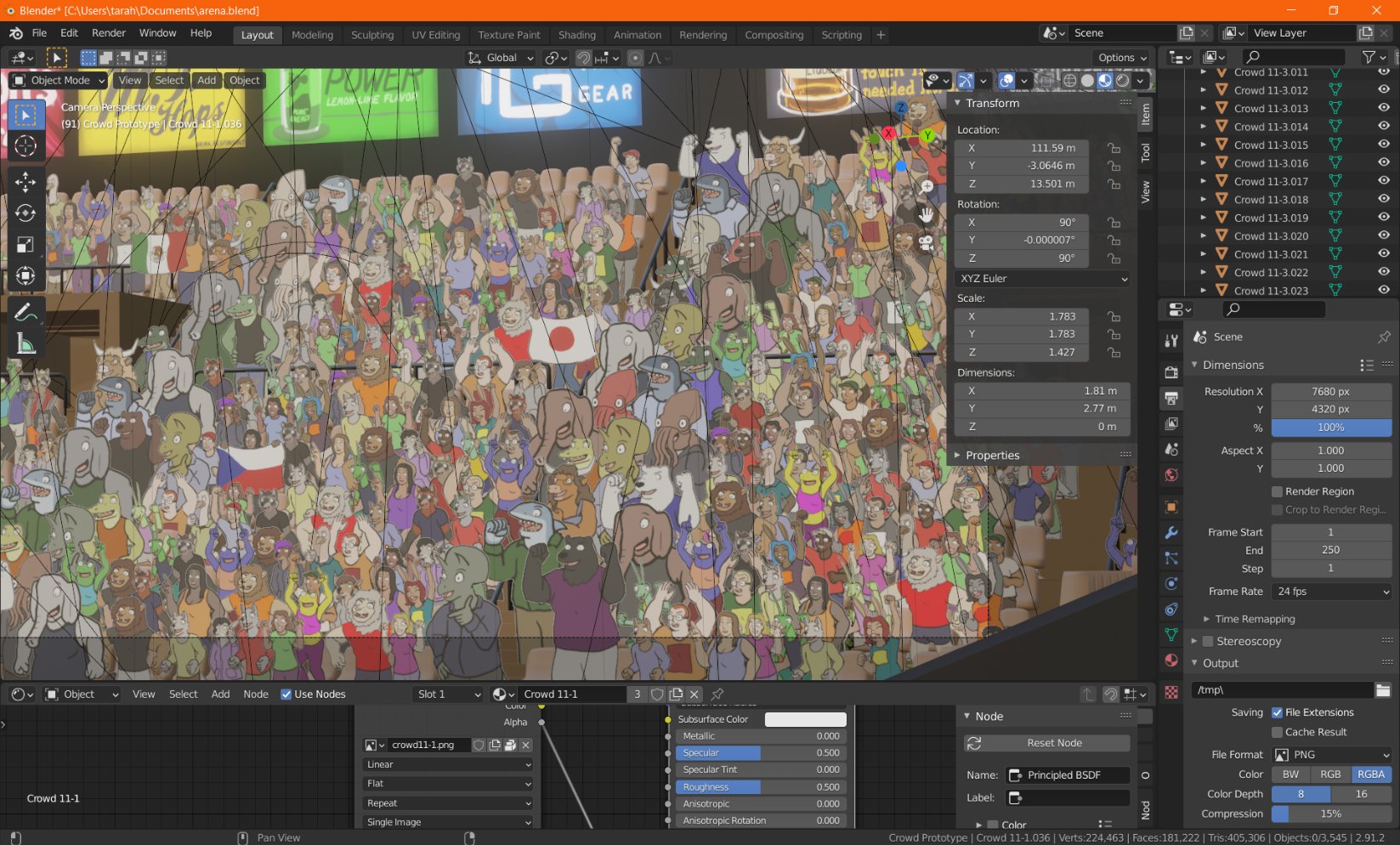
– The model and textures were made exclusively using free software and tutorials (even almost entirely on Linux, save for exporting and testing). The 3D modeling was done in Blender, and all textures were hand-drawn using Krita. The one online friend I showed the work-in-progress screenshot to (who graduated art school, including 3D classes) asked me afterward how much Blender costs, which was a great experience in itself. I bring this up only to say, no shade on myself: If what I’ve made looks good to you, all the software I used is $0 and available for Windows, Mac, and Linux, and I’m confident that you’re capable of using it to make something that looks even better.
– This is the very first 3D model I’ve textured, rigged, and deployed in any “finished” capacity, and while I’m very proud of the work I’ve done here, there are topology and texture aspects I had to set down and declare finished even though they’re not how I’d prefer them; there’s so much more I have to learn before I can feel truly confident in my capacity to deliver as a 3D artist. (I am sure I’ll eventually get there in future models, but the act of comparing this work to even the hobbyists in the THUG Pro community has been humbling, to say the least.)
– Here’s how unveiling it to Phen went: I handed them a USB stick which housed a video file and a directory named “WATCH THE VIDEO FIRST” (containing the installation instructions and model files). The video file (which I’ve personally rewatched dozens of times since its creation) is the exact one that was posted on Apogee’s Twitter account. Phen was speechless for the first fifteen seconds, then spent the rest repeatedly shouting “OH MY GOD” in escalating levels of intensity.
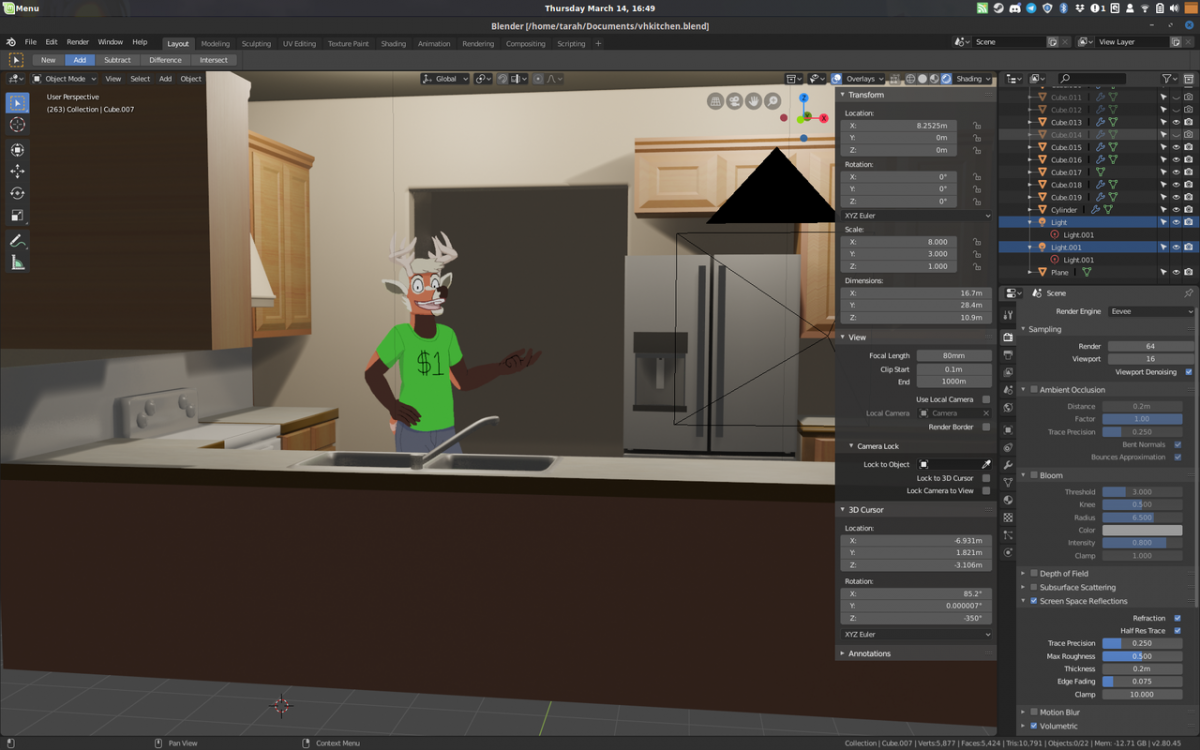
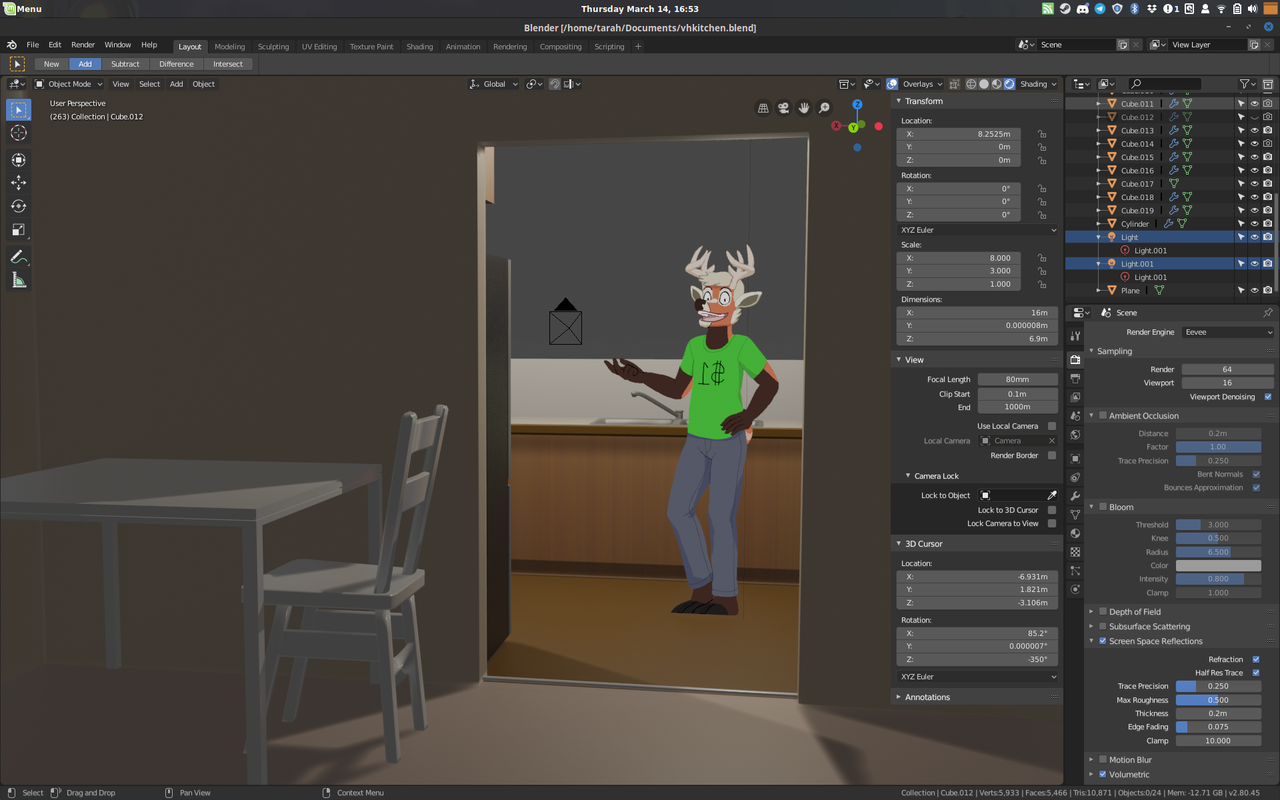
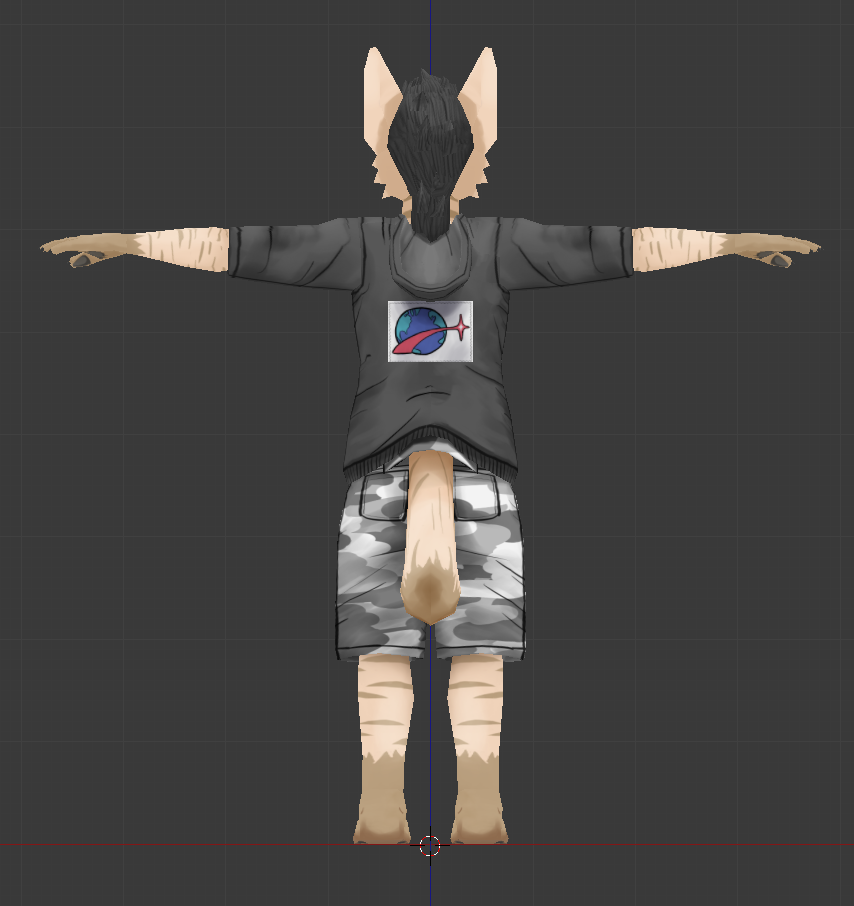
– After Phen started playing and taking screenshots, I noticed a few minor details that needed tweaking: the fingers weren’t animating quite right, the hands were too small compared to the feet (1), the shirt occasionally clipped through the jacket, and the seam between Apogee’s jacket and shorts would open way the hell up in certain animations, revealing his hollow interior (2). Phen was insistent that I’d done a great job, but I decided to spruce things up a bit by altering geometry, textures, and vertex weights across the model until I could reasonably call this project “finished”. This took way longer than I’d anticipated, but judging from the ingame tricks I was able to pull off with my limited knowledge of THUG 2’s moveset, the use cases where the model looks satisfactory encompass 99% of the animations you’ll encounter in Free Skate mode (rather than the previous 90%). This is what happens when you undertake a form of creativity that requires an order of magnitude more work than previous efforts, but the end result pays the effort back in versatility and long-term value.
– If you’re interested in these games at all (even if you’re not interested in playing them yourself), I recommend watching the Summer Games Done Quick 2016 speedrun of Tony Hawk’s Underground by Fivves if you’re into speedruns (it’s just a really good 45 minutes of video content).
* Fixed by selecting “export as THUG2 model” in the io_thps_scene Blender plugin
** Fixed by selecting “Normalize All” in Blender’s weight paint panel (which makes sure each vertex’s weight values added up to 1.0).